En el desarrollo web, la elección del editor HTML adecuado es esencial para garantizar eficiencia, productividad y precisión en la creación y mantenimiento de páginas web. Un editor HTML es la herramienta fundamental que permite a los desarrolladores manipular el código fuente HTML, facilitando la creación de estructuras, diseño y funcionalidades de sitios web. La elección de un editor de calidad no solo impacta en la velocidad de desarrollo, sino también en la claridad y legibilidad del código, factores cruciales para el mantenimiento a largo plazo.
La relevancia de elegir la herramienta adecuada para el desarrollo web
El desarrollo web abarca una amplia gama de tareas, desde la creación de páginas estáticas hasta aplicaciones web dinámicas y complejas. La elección de la herramienta adecuada puede marcar la diferencia entre un proceso fluido y eficiente y uno lleno de obstáculos. Un editor HTML eficaz no solo facilita la escritura de código, sino que también proporciona características que mejoran la productividad y minimizan errores, permitiendo a los desarrolladores centrarse en la lógica y el diseño de sus proyectos.
¿Qué es un editor HTML?
Un editor HTML es una aplicación que permite a los desarrolladores web crear, editar y gestionar el código fuente HTML de sus proyectos. Es la interfaz principal mediante la cual los programadores interactúan con el código, brindando funciones como resaltado de sintaxis, autocompletado, y diversas herramientas de navegación que simplifican el proceso de desarrollo. Al elegir un editor HTML, los desarrolladores buscan herramientas que se integren perfectamente con sus flujos de trabajo y proporcionen un entorno de desarrollo amigable y eficiente.
Su función en el desarrollo de páginas web
El editor HTML desempeña un papel crucial en el desarrollo de páginas web al servir como la plataforma principal para la creación y modificación del código fuente HTML. Este código es la base estructural de cualquier página web, determinando la disposición, el contenido y la funcionalidad. Los editores HTML permiten a los desarrolladores escribir, editar y organizar este código de manera eficiente, facilitando la creación de interfaces de usuario atractivas y funcionales.
Además, los editores HTML son esenciales para la integración de otros lenguajes y tecnologías web, como CSS y JavaScript. Proporcionan un entorno unificado donde los desarrolladores pueden trabajar en la cohesión de estos elementos, asegurando una experiencia de usuario coherente y optimizada.
Importancia de la eficiencia y facilidad de uso en un editor HTML
La eficiencia y la facilidad de uso son aspectos fundamentales al seleccionar un editor HTML. Un editor eficiente permite a los desarrolladores escribir código de manera rápida y precisa, mejorando la productividad y reduciendo el tiempo de desarrollo. Funciones como el resaltado de sintaxis, el autocompletado y las sugerencias contextuales agilizan el proceso de escritura, minimizando posibles errores y facilitando la comprensión del código.
La facilidad de uso es crucial, especialmente para desarrolladores principiantes y aquellos que buscan una curva de aprendizaje suave. Un editor HTML con una interfaz intuitiva y herramientas bien diseñadas no solo acelera el desarrollo, sino que también contribuye a la creación de código más limpio y mantenible.
La capacidad de personalización y la adaptabilidad a diferentes estilos de desarrollo son características adicionales que contribuyen a una experiencia positiva para el programador. En conjunto, la eficiencia y la facilidad de uso en un editor HTML son elementos clave para un desarrollo web exitoso y efectivo.
Características clave de un buen editor HTML
A la hora de seleccionar un editor HTML, es esencial tener en cuenta una serie de características clave que marcan la diferencia en términos de eficiencia y experiencia de desarrollo. Algunas de las características esenciales que definen a un buen editor HTML son:
- Resaltado de Sintaxis: un excelente editor HTML debe ofrecer un resaltado de sintaxis preciso y fácil de interpretar. Esta función resalta distintos elementos del código con colores específicos, lo que mejora la legibilidad y ayuda a identificar rápidamente errores potenciales. El resaltado de sintaxis es fundamental para una codificación clara y eficiente.
- Autocompletado: la capacidad de autocompletado es una característica valiosa que acelera el proceso de escritura de código. Un buen editor HTML proporciona sugerencias automáticas de etiquetas, atributos y valores, lo que no solo mejora la velocidad de codificación, sino que también reduce los errores al garantizar una concordancia adecuada con la sintaxis.
- Facilidad de Navegación: la facilidad de navegación es esencial para moverse eficientemente a través del código fuente. Funciones como la navegación por pestañas, la búsqueda rápida y la capacidad de colapsar bloques de código facilitan la exploración del proyecto y mejoran la productividad del desarrollador.
- Compatibilidad con Diferentes Lenguajes y Tecnologías Web: un editor HTML completo debe ser compatible con una variedad de lenguajes y tecnologías web. Esto incluye el soporte adecuado para CSS, JavaScript y otros lenguajes asociados al desarrollo web. La capacidad de cambiar fácilmente entre estos lenguajes dentro del mismo entorno de desarrollo mejora la coherencia y la eficiencia del flujo de trabajo.
Al considerar estas características, los desarrolladores pueden tomar decisiones informadas al elegir el editor HTML que mejor se adapte a sus necesidades y preferencias de desarrollo.
¿Cuál es el mejor editor HTML? Comparativa de los mejores editores HTML
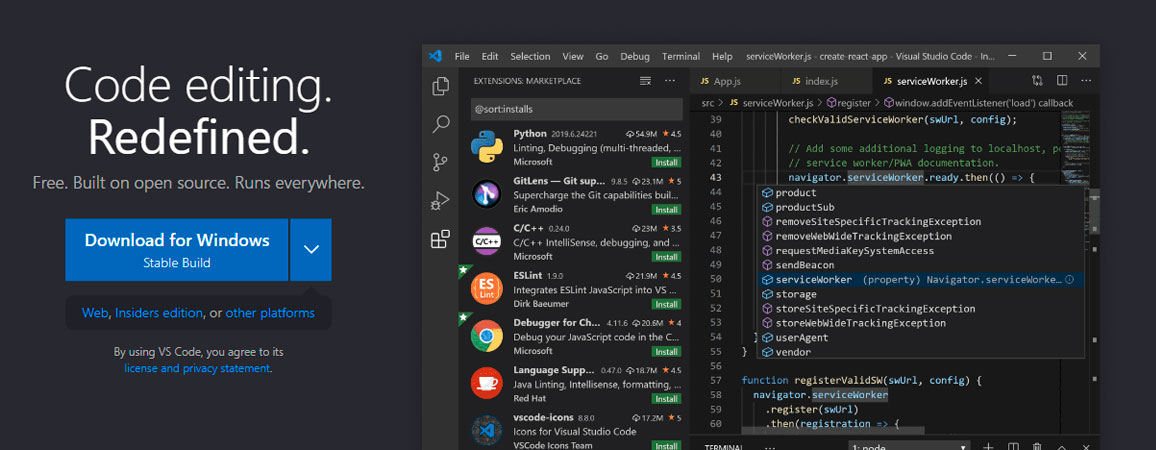
1. Visual Studio Code

Visual Studio Code es un editor de código gratuito y de código abierto desarrollado por Microsoft. Es una excelente opción para desarrolladores web de todos los niveles de experiencia. Visual Studio Code ofrece una amplia gama de características, incluyendo soporte para múltiples lenguajes de programación, depuración integrada, y extensiones de terceros.
Características destacadas:
- Resaltado de Sintaxis y Autocompletado: Visual Studio Code ofrece un resaltado de sintaxis preciso y autocompletado inteligente, facilitando la escritura de código de manera eficiente.
- Extensiones y Complementos: Con una amplia variedad de extensiones disponibles en su mercado, Visual Studio Code se adapta a diferentes necesidades de desarrollo, desde front-end hasta back-end y más allá.
- Integración con Herramientas de Control de Versiones: La integración nativa con sistemas de control de versiones como Git simplifica el seguimiento de cambios y colaboración en equipo.
Ventajas:
- Interfaz Amigable y Personalizable: Su interfaz intuitiva y altamente personalizable proporciona una experiencia de desarrollo adaptada a las preferencias individuales de cada programador.
- Desarrollo Activo y Comunidad Vibrante: Visual Studio Code está en constante evolución, con actualizaciones frecuentes y una comunidad activa que contribuye con sugerencias, extensiones y soluciones.
Desventajas:
- Consumo de Recursos Relativamente Alto: En comparación con editores más ligeros, Visual Studio Code puede tener un consumo de recursos más alto, especialmente en sistemas más antiguos o con hardware limitado.
La combinación de características robustas, facilidad de uso y una comunidad activa ha convertido a Visual Studio Code en una opción popular entre los desarrolladores de diferentes ámbitos. Sin embargo, es importante considerar las necesidades específicas de cada proyecto antes de elegir un editor.
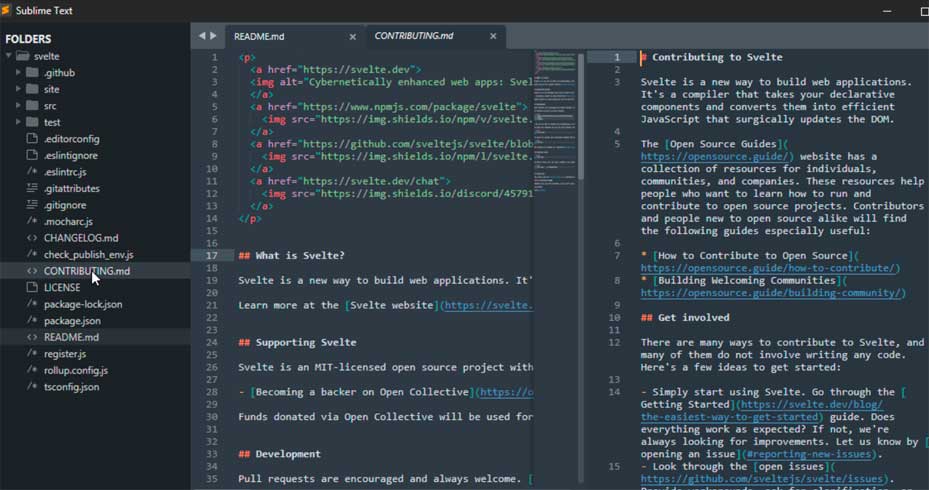
2. Sublime Text

Sublime Text es un editor de texto y código popular que tiene una variedad de características que lo convierten en una buena opción para la edición de HTML. Aquí hay algunas de las razones por las que Sublime Text es un buen editor para HTML:
- Rapidez y Ligereza: Sublime Text destaca por su velocidad y ligereza, ofreciendo un rendimiento excepcional incluso en proyectos de gran envergadura.
- Interfaz Minimalista: La interfaz sencilla y minimalista de Sublime Text proporciona un entorno de desarrollo limpio y sin distracciones, centrándose en la tarea principal: la escritura de código.
Experiencia del usuario y personalización
- Atajos de Teclado para Navegación Rápida: Sublime Text ofrece una amplia gama de atajos de teclado que permiten una navegación rápida y eficiente a través del código, agilizando el flujo de trabajo.
- Personalización Extensa: Los usuarios pueden personalizar Sublime Text según sus preferencias, desde la apariencia hasta los comportamientos específicos del editor, gracias a su amplio conjunto de opciones y configuraciones.
Ventajas:
- Rendimiento Excepcional: La combinación de velocidad y ligereza proporciona a los desarrolladores una experiencia fluida y sin interrupciones al escribir y editar código.
- Amplia Comunidad de Paquetes y Temas: La comunidad de Sublime Text ha contribuido con numerosos paquetes y temas, permitiendo a los usuarios ampliar las funcionalidades del editor y adaptar su apariencia según sus preferencias.
Desventajas:
- Versión Gratuita con Recordatorios: Aunque Sublime Text ofrece una versión gratuita, ocasionalmente muestra recordatorios para adquirir la licencia, lo que puede resultar molesto para algunos usuarios.
Sublime Text es reconocido por su velocidad, diseño minimalista y flexibilidad, lo que lo convierte en una opción popular, especialmente entre aquellos que valoran la eficiencia y la personalización en su entorno de desarrollo.
3. Brackets

Brackets es un editor de código abierto y gratuito para HTML, CSS y JavaScript. Se destaca por su ligereza, facilidad de uso y características enfocadas al diseño web.
¿Por qué elegir Brackets para HTML?
- Ligero y rápido: Brackets se ejecuta en una capa nativa delgada, lo que lo hace más rápido y con un consumo de memoria menor que otros editores web.
- Interfaz intuitiva: Brackets ofrece una interfaz limpia y fácil de usar, ideal para principiantes.
- Características visuales: Incluye herramientas visuales como el Quick Edit, Extracto y Live Highlight que facilitan la edición de CSS y HTML.
- Preprocesadores: Soporta preprocesadores como LESS y Sass, lo que te permite escribir código CSS más eficiente.
- Extensible: Brackets tiene una comunidad activa que desarrolla extensiones para ampliar sus funcionalidades.
- Gratuito y open source: Brackets es completamente gratuito y de código abierto, lo que te permite contribuir a su desarrollo.
Algunas de las características más destacadas de Brackets para HTML
- Live Highlight: Resalta en vivo el código HTML correspondiente a los estilos aplicados en CSS.
- Quick Edit: Edita rápidamente valores CSS directamente en el código HTML.
- Extracto: Extrae rápidamente estilos CSS aplicados a un elemento HTML.
- Emmet: Soporte para Emmet, una herramienta para expandir abreviaturas de HTML y CSS.
- Guías de sangría y cierre automático de etiquetas: Facilita la escritura de código limpio y organizado.
- Linting: Realiza un análisis del código HTML para detectar errores y advertencias.
- Vista previa en vivo: Visualiza en tiempo real los cambios realizados en el código HTML y CSS.
¿Para quién es ideal Brackets?
Brackets es ideal para:
- Desarrolladores web principiantes: Su interfaz sencilla y características visuales facilitan el aprendizaje de HTML y CSS.
- Diseñadores web: Las herramientas visuales y la previsualización en vivo son útiles para diseñar páginas web.
- Desarrolladores front-end: Brackets ofrece las herramientas necesarias para escribir código HTML, CSS y JavaScript de forma eficiente.
¿Cuáles son las limitaciones de Brackets?
Aunque Brackets es un editor excelente para HTML, tiene algunas limitaciones:
- Menos extensiones: La comunidad de extensiones de Brackets es más pequeña que la de otros editores como Visual Studio Code.
- Menos soporte para otros lenguajes de programación: Brackets está enfocado principalmente en HTML, CSS y JavaScript.
¿Cómo puedo comenzar a usar Brackets?
- Puedes descargar Brackets de forma gratuita desde su sitio web oficial: https://brackets.io/.
- Una vez instalado, puedes comenzar a crear un nuevo proyecto HTML o abrir un archivo existente. Para familiarizarte con la interfaz y las características de Brackets, puedes consultar la documentación oficial: https://brackets.io/docs/.
4. Notepad ++
Notepad++ es un editor de texto y código fuente gratuito y de código abierto con soporte para varios lenguajes de programación, incluido HTML. Es popular entre los desarrolladores web por su ligereza, velocidad y simplicidad.
¿Por qué elegir Notepad++ para HTML?
- Gratuito y de código abierto: Notepad++ es completamente gratuito y su código fuente está disponible públicamente, lo que permite a la comunidad contribuir a su desarrollo.
- Ligero y rápido: Notepad++ se ejecuta en una capa nativa delgada, lo que lo hace rápido y con un bajo consumo de memoria.
Interfaz simple y personalizable: La interfaz de Notepad++ es limpia y fácil de navegar, y puedes personalizarla para que se adapte a tus preferencias. - Resalte de sintaxis y autocompletado: Notepad++ proporciona resalte de sintaxis para HTML y otros lenguajes de programación, lo que facilita la lectura y comprensión del código. También ofrece funciones de autocompletado para etiquetas HTML y atributos.
- Extensible: Aunque tiene menos extensiones que otros editores, Notepad++ tiene una comunidad activa que desarrolla extensiones para ampliar sus funcionalidades.
- Multiplataforma: Notepad++ está disponible para Windows, macOS y Linux, lo que te permite usarlo en cualquier sistema operativo.
Algunas de las características más destacadas de Notepad++ para HTML:
- Resalte de sintaxis: Distingue los diferentes elementos del código HTML con colores diferentes para facilitar la lectura y comprensión.
- Autocompletado de etiquetas y atributos: Sugiere automáticamente etiquetas y atributos HTML mientras escribes.
- Plegado de código: Te permite ocultar y mostrar partes del código para enfocarte en secciones específicas.
- Macros: Puedes grabar macros para automatizar tareas repetitivas.
- Búsqueda y reemplazo: Te permite buscar y reemplazar texto en varios archivos a la vez.
- Comparación de archivos: Compara dos archivos en paralelo para ver las diferencias.
¿Para quién es ideal Notepad++?
Notepad++ es ideal para:
- Desarrolladores web principiantes: Su interfaz simple y características básicas lo hacen fácil de aprender.
- Usuarios que buscan un editor rápido y eficiente: Su bajo consumo de memoria y alto rendimiento lo convierten en una buena opción para máquinas con poca potencia.
- Desarrolladores que trabajan con varios lenguajes de programación: Su soporte para una amplia variedad de lenguajes lo hace versátil.
¿Cuáles son las limitaciones de Notepad++?
Aunque Notepad++ es un editor excelente para HTML, tiene algunas limitaciones:
- Menos extensiones: La comunidad de extensiones de Notepad++ es más pequeña que la de otros editores como Visual Studio Code.
- Menos características avanzadas: Carece de algunas características avanzadas que se encuentran en otros editores, como la previsualización en vivo o el depurador integrado.
- No es ideal para proyectos grandes: Su interfaz simple puede ser abrumadora para proyectos con muchos archivos.
¿Cómo puedo comenzar a usar Notepad++?
Puedes descargar Notepad++ de forma gratuita desde su sitio web oficial.
Una vez instalado, puedes comenzar a crear un nuevo proyecto HTML o abrir un archivo existente. Para familiarizarte con la interfaz y las características de Notepad++, puedes consultar la documentación oficial: https://npp-user-manual.org/.
Consideraciones adicionales al elegir un editor HTML
Aunque las características específicas de un editor HTML son cruciales, hay consideraciones adicionales que deben tenerse en cuenta al seleccionar la herramienta adecuada para el desarrollo web.
Compatibilidad con Sistemas Operativos:
- Es esencial asegurarse de que el editor HTML elegido sea compatible con el sistema operativo utilizado por el desarrollador. La mayoría de los editores populares, como Visual Studio Code y Sublime Text, son multiplataforma, lo que permite una experiencia consistente en sistemas operativos como Windows, macOS y Linux.
Actualizaciones Frecuentes y Soporte Activo:
Un editor HTML que recibe actualizaciones frecuentes indica un compromiso continuo del equipo de desarrollo para mejorar y mantener la herramienta. Además, contar con un soporte activo significa que los problemas y errores se abordan de manera oportuna, garantizando un entorno de desarrollo estable y actualizado.
Integración con Herramientas de Control de Versiones:
La integración sin problemas con herramientas de control de versiones, como Git, es crucial para el trabajo colaborativo y el seguimiento eficiente de cambios en el código fuente. Un editor que facilite la gestión de versiones contribuye a un flujo de trabajo más efectivo, especialmente en proyectos colaborativos o grandes.
Al considerar estas aspectos adicionales, los desarrolladores pueden tomar decisiones más informadas al seleccionar un editor HTML que se alinee con sus necesidades específicas y su entorno de desarrollo preferido. La combinación de características robustas y compatibilidad con el flujo de trabajo general del equipo contribuirá a una experiencia de desarrollo más eficiente y colaborativa.