En el desarrollo web, contar con un buen editor HTML puede marcar la diferencia entre un código limpio y eficiente y uno lleno de errores y dificultades. En 2024, existen múltiples opciones de editores HTML gratuitos que ofrecen potentes herramientas y características para desarrolladores de todos los niveles. Esta guía te ayudará a elegir el editor HTML que mejor se adapte a tus necesidades en Windows.
Los mejores editores HTML gratis para Windows en 2024
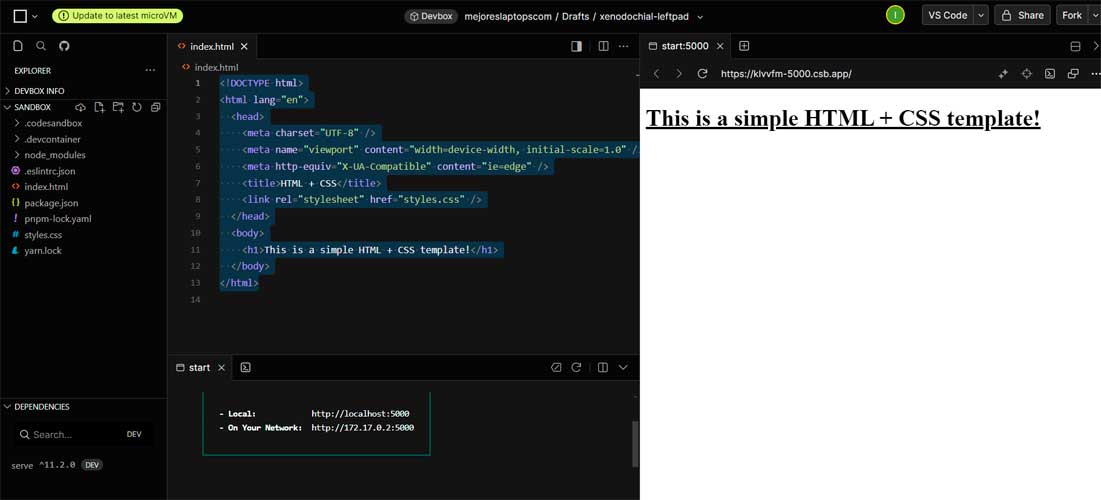
1. CodeSandbox

CodeSandbox es un editor de código en línea diseñado para el desarrollo web, que permite a los desarrolladores crear y compartir fragmentos de código y aplicaciones.
Las características principales son las siguientes:
- IDE en línea con todas las funciones para un desarrollo web rápido.
- Colaboración en tiempo real para programación de pares y revisiones de código.
- Importe y exporte fácilmente proyectos desde GitHub.
- Vista previa en vivo para ver los cambios al instante.
- Numerosas plantillas y sandboxes para diferentes marcos y bibliotecas.
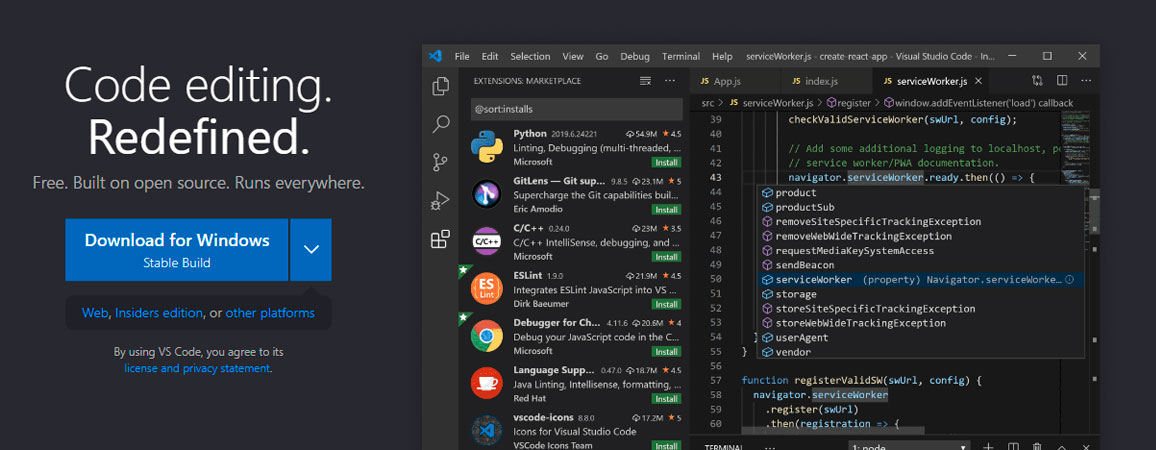
2. Visual Studio Code

Iniciamos esta lista de los mejores editores HTML gratis para Windows con Visual Studio Code (VS Code). Sigue siendo uno de los editores más populares y versátiles para desarrolladores web. Microsoft ha creado un entorno potente que no solo soporta HTML, sino también una amplia gama de lenguajes de programación.
Características destacadas:
- Extensiones y Plugins: VS Code ofrece una vasta biblioteca de extensiones que mejoran su funcionalidad. Desde soporte para frameworks específicos hasta herramientas de productividad, las opciones son casi ilimitadas.
- Integración con Git: Su integración nativa con Git facilita la gestión de versiones y colaboraciones en proyectos.
- Depuración: VS Code cuenta con herramientas de depuración incorporadas que permiten detectar y solucionar errores rápidamente.
Ventajas y desventajas:
- + Altamente personalizable
- + Gran comunidad y soporte
- + Actualizaciones frecuentes
- – Puede ser pesado en sistemas de bajos recursos
3. Atom

Desarrollado por GitHub, Atom se promociona como un editor «hackeable» que puedes personalizar según tus necesidades. Su diseño amigable y su capacidad de adaptación lo convierten en una excelente opción para desarrolladores.
Características destacadas:
- Temas y Personalización: Atom permite a los usuarios personalizar su entorno con temas y paquetes adicionales.
- Autocompletado inteligente: Mejora la eficiencia del desarrollo con sugerencias contextuales mientras escribes.
- Colaboración en tiempo real: Con la extensión Teletype, puedes compartir tu espacio de trabajo con otros desarrolladores.
Ventajas y desventajas:
- + Altamente personalizable
- + Buenas opciones de integración
- + Código abierto
- – Rendimiento más lento en proyectos muy grandes
4. Brackets

Brackets es un editor HTML y CSS de código abierto que se enfoca en herramientas visuales y preprocesadores. Es una opción ideal para aquellos que desean una experiencia de edición intuitiva y amigable.
Características destacadas:
- Edición en vivo: la función Live Preview permite ver los cambios en tiempo real en tu navegador.
- Preprocesadores: soporte integrado para LESS y SCSS.
- Extensiones: Brackets tiene una gran variedad de extensiones que aumentan su funcionalidad.
Ventajas y desventajas:
- + Interfaz intuitiva
- + Ideal para diseñadores front-end
- + Buen rendimiento
- – Menos extensiones comparado con VS Code
5. Sublime Text

Sublime Text es conocido por su velocidad y capacidad de manejar archivos grandes sin esfuerzo. Aunque es un editor de pago, su versión gratuita ofrece suficientes funcionalidades para la mayoría de los desarrolladores.
Características destacadas:
- Goto Anything: Permite navegar rápidamente entre archivos, símbolos o líneas específicas.
- Comandos múltiples: Realiza cambios en múltiples líneas simultáneamente.
- Modo Distraction-Free: Un entorno libre de distracciones para concentrarse en el código.
Ventajas y desventajas:
- + Increíblemente rápido
- + Ligero
- + Interfaz limpia
- – La versión gratuita tiene recordatorios periódicos para comprar la licencia
6. Notepad++
Notepad++ es un editor ligero y sencillo que ha sido popular durante años entre los desarrolladores debido a su simplicidad y eficiencia.
Características destacadas:
- Ligereza: Consume muy pocos recursos del sistema.
- Soporte de múltiples lenguajes: Aparte de HTML, soporta una gran cantidad de lenguajes de programación.
- Plugins: Una variedad de plugins disponibles para extender sus capacidades.
Ventajas y desventajas:
- + Extremadamente ligero y rápido
- + Fácil de usar
- + Gratuito y de código abierto
- – Menos moderno y visualmente atractivo
7. Bluefish
Bluefish es un editor para programadores y desarrolladores web, con soporte para una amplia gama de lenguajes de programación y de marcado.
Características destacadas:
- Rápido y ligero: Optimizado para ser rápido y usar pocos recursos.
- Auto-recuperación: Recupera el contenido no guardado después de un fallo.
- Soporte de múltiples documentos: Permite editar múltiples documentos simultáneamente.
Ventajas y desventajas:
- + Rápido y eficiente
- + Buen soporte de lenguajes
- + Herramientas de búsqueda y reemplazo avanzadas
- – Interfaz algo anticuada
Conclusión
Elegir el editor HTML adecuado depende de tus necesidades específicas como desarrollador. Si buscas una opción altamente personalizable con una amplia gama de extensiones, Visual Studio Code y Atom son excelentes opciones.
Si prefieres algo ligero y rápido, Sublime Text y Notepad++ son opciones a considerar. Para aquellos que valoran las herramientas visuales y el preprocesamiento, Brackets es una opción ideal. Finalmente, Bluefish ofrece un buen equilibrio entre funcionalidad y eficiencia.