La creación de páginas web es un proceso fascinante que implica la combinación de código, diseño y funcionalidad. Sin embargo, en medio de esta excitante labor, es fácil pasar por alto un aspecto crucial: la validación HTML.
La validación HTML es el proceso de verificar si el código de una página web cumple con los estándares establecidos por el Consorcio World Wide Web (W3C). Este organismo define las pautas que aseguran la consistencia y la interoperabilidad en la web. Validar nuestro código HTML no solo es una práctica recomendada, sino una parte esencial del desarrollo web que garantiza la fiabilidad y la accesibilidad de nuestros sitios.
Con el objetivo de facilitar este proceso vital, existen herramientas conocidas como validadores HTML online. Estas plataformas permiten a los desarrolladores verificar la integridad de su código de manera rápida y eficiente.
¿Qué es la validación HTML?
La validación HTML es un proceso esencial en el desarrollo web que asegura que el código de una página cumpla con los estándares establecidos por el Consorcio World Wide Web (W3C).
En términos simples, la validación HTML implica verificar la exactitud y la conformidad de nuestro código con las normas definidas por el W3C. Este proceso identifica posibles errores o discrepancias en el código, asegurando que la estructura y el formato del HTML sigan las directrices establecidas. La validación garantiza que nuestro sitio web sea interpretable de manera consistente por los diferentes navegadores y dispositivos, mejorando así la experiencia del usuario.
Razones para validar el código HTML
- Consistencia en la Experiencia del Usuario: La validación HTML contribuye a la consistencia en la presentación y funcionalidad de un sitio web en distintos navegadores. Al seguir estándares comunes, se minimizan los riesgos de visualización incorrecta o mal rendimiento.
- Mejora de la Accesibilidad: Validar el código HTML es esencial para garantizar que nuestro sitio sea accesible para todas las personas, incluyendo aquellas con discapacidades. Cumplir con los estándares de accesibilidad promueve la inclusión y facilita la navegación para una audiencia diversa.
- Optimización del SEO: Los motores de búsqueda valoran la estructura limpia y válida del código. La validación HTML contribuye a una mejor indexación, lo que puede resultar en una clasificación más alta en los resultados de búsqueda.
- Facilita el Mantenimiento: Código validado es más fácil de mantener y actualizar. Evita posibles problemas derivados de errores en el código y facilita la identificación y corrección de problemas durante el desarrollo y la fase de mantenimiento.
Al comprender estos fundamentos, estamos preparados para sumergirnos en el mundo de los validadores HTML online y descubrir cómo estas herramientas pueden potenciar la calidad y la eficiencia de nuestro desarrollo web.
Importancia de utilizar validadores HTML online
La utilización de validadores HTML online no solo es una práctica recomendada, sino una necesidad imperante en el desarrollo web moderno. Estas herramientas no solo facilitan el proceso de validación, sino que también aportan beneficios significativos a la accesibilidad, el rendimiento del sitio web y la experiencia del usuario.
A. Accesibilidad y compatibilidad con diferentes navegadores
La web se experimenta a través de una amplia gama de dispositivos y navegadores. La validación HTML online garantiza que nuestro código sea compatible con esta diversidad, optimizando la accesibilidad y asegurando una experiencia coherente para todos los usuarios, independientemente del navegador que elijan. Esto es esencial para alcanzar a audiencias diversas y garantizar que nuestro contenido sea accesible para todos.
B. Mejora del rendimiento del sitio web
Un código HTML válido no solo contribuye a la compatibilidad con navegadores, sino que también tiene un impacto positivo en el rendimiento general del sitio web. La validación ayuda a reducir errores que podrían afectar la velocidad de carga, asegurando una ejecución más eficiente de los scripts y una navegación más rápida. Un sitio web optimizado no solo mejora la experiencia del usuario, sino que también puede influir positivamente en el posicionamiento en los motores de búsqueda.
C. Evitar errores comunes que afectan la experiencia del usuario
Errores en el código HTML pueden resultar en experiencias de usuario deficientes. Desde problemas de visualización hasta funcionalidades incorrectas, estos errores afectan la credibilidad y la eficacia de un sitio web. La validación HTML online actúa como un salvaguarda, identificando y señalando posibles problemas antes de que impacten al usuario final. Esto no solo mejora la calidad del sitio, sino que también ahorra tiempo al desarrollador al abordar problemas potenciales de manera proactiva.
Al abrazar la importancia de los validadores HTML online, estamos dando pasos significativos hacia la construcción de sitios web robustos, accesibles y atractivos. En la siguiente sección, exploraremos algunas de las principales herramientas disponibles y cómo aprovechar al máximo sus características para optimizar nuestros proyectos web.
Los mejores validadores HTML online
Los mejores validadores HTML en línea son aquellos que son gratuitos, fáciles de usar y ofrecen una amplia gama de funciones. Algunos de los mejores validadores HTML en línea incluyen:
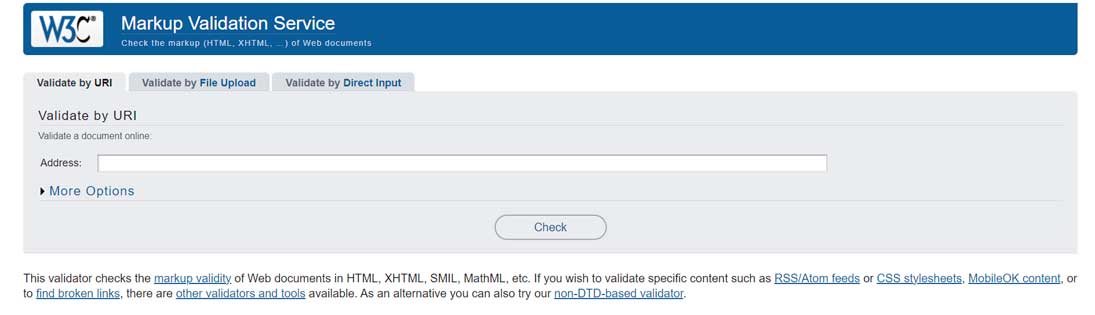
1. W3C Markup Validation Service
Este validador es el oficial de la World Wide Web Consortium (W3C), el organismo responsable de desarrollar los estándares web. Es gratuito, fácil de usar y ofrece una amplia gama de funciones, incluyendo la validación de HTML, XHTML, SMIL, MathML y otros lenguajes de marcado.
El W3C Markup Validation Service es el validador HTML oficial del W3C. Es gratuito, fácil de usar y ofrece una amplia gama de funciones. Puede validar código HTML, XHTML, SMIL, MathML y otros lenguajes de marcado.
Para usar el W3C Markup Validation Service, simplemente ingresa tu código HTML en el cuadro de texto y haz clic en el botón «Validar». El validador mostrará cualquier error o advertencia que encuentre.
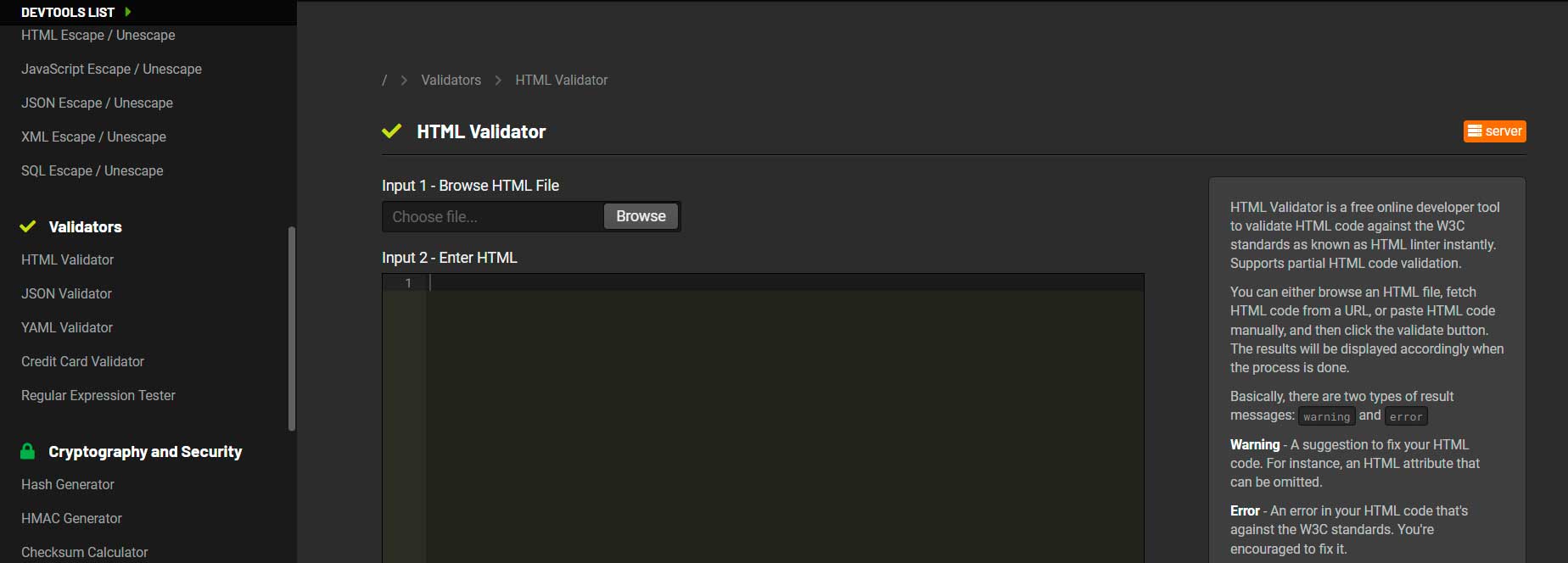
2. HTML Validator Online

HTML Validator Online es una alternativa gratuita y fácil de usar al W3C Markup Validation Service. Ofrece una interfaz intuitiva y una variedad de funciones, incluyendo la validación de HTML, XHTML, HTML5 y otros lenguajes de marcado.
Para usar HTML Validator Online, simplemente ingrese tu código HTML en el cuadro de texto y haz clic en el botón «Validar». El validador mostrará cualquier error o advertencia que encuentre.
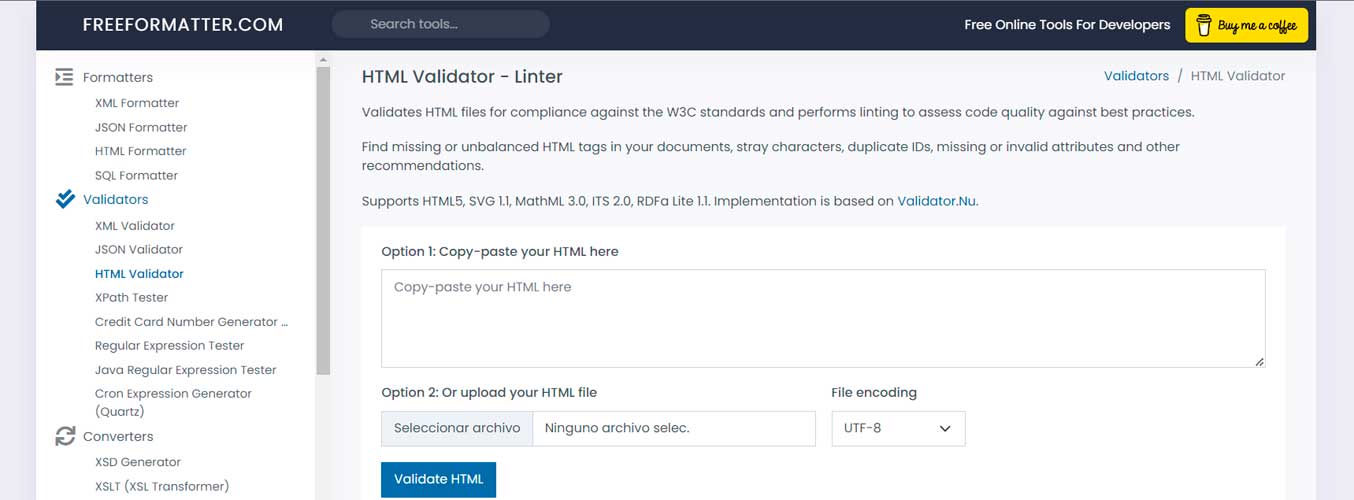
3. FreeFormatter.com HTML Validator

FreeFormatter.com HTML Validator es una herramienta gratuita que ofrece una amplia gama de funciones para validar y formatear código HTML. Además de la validación, también puede formatear tu código HTML con la sangría adecuada y resaltar cualquier error que pueda existir.
Para usar FreeFormatter.com HTML Validator, simplemente ingresa tu código HTML en el cuadro de texto y haz clic en el botón «Validar». El validador mostrará cualquier error o advertencia que encuentre.
Estos validadores son una herramienta esencial para cualquier desarrollador web. Al usar un validador HTML, puede asegurarse de que su código HTML sea válido y cumpla con los estándares web.
Aquí hay un resumen comparativo de cada validador HTML:
| Validador | Características |
|---|---|
| W3C Markup Validation Service | Gratuito, fácil de usar, amplia gama de funciones, incluyendo la validación de HTML, XHTML, SMIL, MathML y otros lenguajes de marcado |
| HTML Validator Online | Gratuito, fácil de usar, interfaz intuitiva, variedad de funciones, incluyendo la validación de HTML, XHTML, HTML5 y otros lenguajes de marcado |
| FreeFormatter.com HTML Validator | Gratuito, amplia gama de funciones para validar y formatear código HTML, incluyendo la validación, el formateo con sangría y la detección de errores |
Consejos para utilizar validadores HTML de manera efectiva
La utilización de validadores HTML es un paso crucial en la búsqueda de la excelencia en el desarrollo web. Sin embargo, para aprovechar al máximo estas herramientas, es esencial adoptar prácticas efectivas en la verificación, interpretación y corrección del código. A continuación, se presentan algunos consejos para utilizar los validadores HTML de manera eficiente.
A. Verificación regular del código
La verificación regular del código es fundamental para mantener la integridad de un proyecto web. En lugar de dejar la validación para el final del desarrollo, incorporarla de manera regular durante el proceso de creación previene acumulación de errores y facilita la identificación temprana de posibles problemas. Establecer revisiones periódicas garantiza que el código permanezca consistente y cumpla con los estándares establecidos.
B. Interpretación de los resultados
La interpretación precisa de los resultados de la validación es tan crucial como la propia validación. Los mensajes de error y advertencia proporcionados por los validadores pueden parecer técnicos, pero entender su significado es esencial para abordar eficazmente los problemas. Familiarizarse con la documentación del validador y las pautas del W3C ayuda a comprender mejor los mensajes y a tomar las medidas correctivas adecuadas.
C. Corrección de problemas identificados
La validación no solo señala errores, sino que también proporciona información valiosa sobre cómo corregirlos. Al enfrentar problemas identificados, es fundamental abordar la causa subyacente y no simplemente aplicar soluciones superficiales. Tomarse el tiempo para comprender la naturaleza del problema asegura que las correcciones sean efectivas y que el código ajustado cumpla con los estándares de manera sostenible.
Al seguir estos consejos, no solo se optimiza el proceso de validación, sino que también se establece una sólida base para el desarrollo web. En la siguiente sección, exploraremos a fondo algunos de los principales validadores HTML online y proporcionaremos orientación práctica sobre cómo aplicar estos consejos en la práctica. ¡Sigamos avanzando hacia la construcción de sitios web impecables y eficientes!
En resumen
La elección del validador HTML adecuado puede marcar la diferencia en la calidad y el rendimiento de tu sitio web. Cada herramienta presenta características únicas para satisfacer las necesidades específicas de los desarrolladores. Al incorporar estos validadores en tu flujo de trabajo, garantizas que tu código no solo cumple con los estándares, sino que también alcanza nuevos niveles de excelencia.